Add Svg In Before Css - 1013+ Crafter Files
Here is Add Svg In Before Css - 1013+ Crafter Files I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
For this purpose, i am following this question:

How to add animation to SVG with CSS | Creative Bloq from cdn.mos.cms.futurecdn.net
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Before Css - 1013+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Basically, what you work with in adobe illustrator. I am trying to use a svg inside content of :before pseudo element. The svg becomes part of the page dom so it can be manipulated with css or javascript perhaps to add. From the example above, you may get the impression that svg is easy to handcode. Svg content can be we can also add the svg content using this property and leaving the content property empty. Canvas matters in svg just like it would in png or jpg. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. This will hopefully guide you towards choosing the right. It literally means scalable vector graphics.
Add Svg In Before Css - 1013+ Crafter Files SVG, PNG, EPS, DXF File
Download Add Svg In Before Css - 1013+ Crafter Files I am trying to use a svg inside content of :before pseudo element. Basically, what you work with in adobe illustrator.
The other css properties help to position and size the content. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
It's an image format that has more in common with a web page that it does with a jpeg. SVG Cut Files
Add Content Using CSS Pseudo-classes ::before or ::after - Josh Brown for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
SVG Tabs (Using an SVG Shape as Template) | CSS-Tricks for Silhouette

For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
Add Svg With Css - SVGIM for Silhouette

I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty.
CSS Texture: How to make text with texture? - Coding Dude for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Svg content can be we can also add the svg content using this property and leaving the content property empty.
How To Add CSS Background Patterns With SVG's In Squarespace for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
SVG Tabs (Using an SVG Shape as Template) | CSS-Tricks for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
Add Background Colors to SVGs Using the "rect" Element | CSS-Tricks for Silhouette

The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
Css - Free files and folders icons for Silhouette
The other css properties help to position and size the content. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
javascript - Adding icon using css :before - Stack Overflow for Silhouette

For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
How To Add CSS Background Patterns With SVG's In Squarespace for Silhouette

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element.
CSS Icon Outline - Icon Shop - Download free icons for commercial use for Silhouette
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Add Background Image - Youreka Knowledge Base for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question:
File:CSS.3.svg - Wikimedia Commons for Silhouette

For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Instant Mom Just Add Coffee SVG for Cricut Vector Cut File (312356) | Cut Files | Design Bundles for Silhouette

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
How to add animation to SVG with CSS | Creative Bloq for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
css - Add background image in SVG - Stack Overflow for Silhouette

Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
javascript - How to add an advanced Filter (via CSS or SVG) on Background for my website - Stack ... for Silhouette

For this purpose, i am following this question: The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
CSS Background Image - YouTube for Silhouette

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
SVG Line Animation Tutorial with CSS & Other Fun Stuff - YouTube for Silhouette

The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. For instance, in the demo i hope you were able to learn about the different ways of using svg images in css and html.
css - Add shadow on a svg - Stack Overflow for Silhouette

For this purpose, i am following this question: The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Add SVG filters with CSS | Creative Bloq for Silhouette

The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Download You can style the svg elements using the. Free SVG Cut Files
css - Add background image in SVG - Stack Overflow for Cricut

The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Add animation to SVG with CSS | FileSilo.co.uk for Cricut

I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content.
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
SVG Tabs (Using an SVG Shape as Template) | CSS-Tricks for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
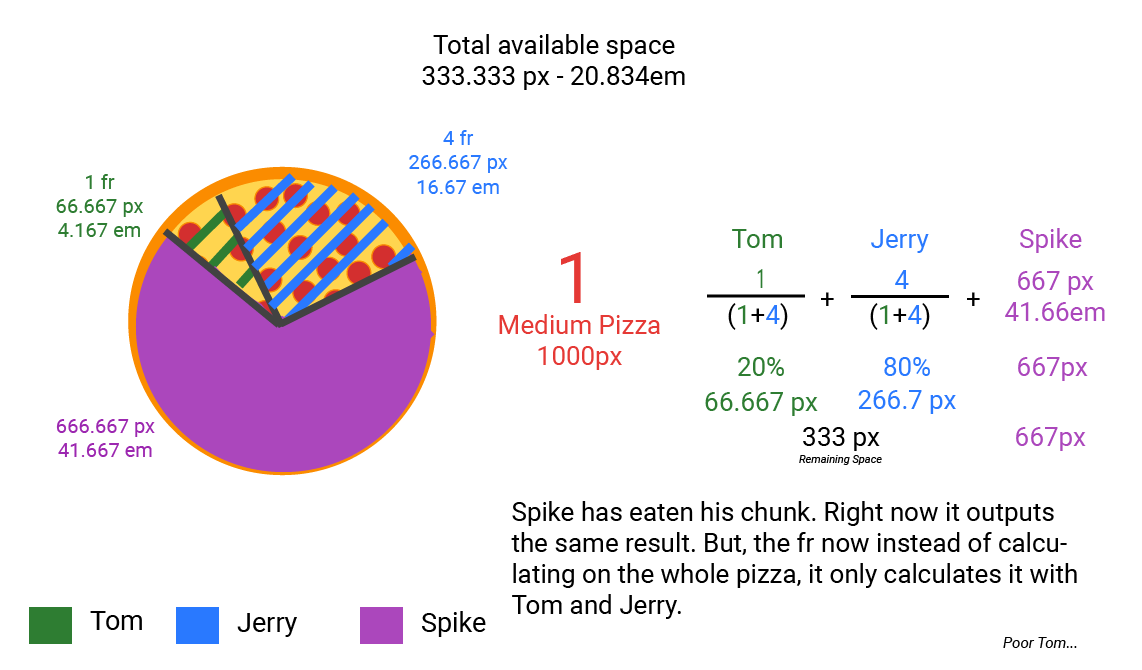
Understanding CSS Grids Fractional Units (FR) the easy way for Cricut

For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
Styling the HTML HR Tag With CSS for Cricut
/rules-582457cd5f9b58d5b1148f3a.jpg)
Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: The other css properties help to position and size the content.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Adding Multi-Step CSS Animations With SVGs on Your Website for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Css - Free files and folders icons for Cricut
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element.
Css Fill Animation Svg : 25+ Unique & Creative CSS Button Animations To Add A ... - We introduce ... for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
CSS Icon Outline - Icon Shop - Download free icons for commercial use for Cricut
Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element.
I am trying to use a svg inside content of :before pseudo element. Svg content can be we can also add the svg content using this property and leaving the content property empty.
Css Before Svg Background - SVGIM for Cricut

I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
How to add SVG waves to your next web project | by Richard Zimerman | Prototypr for Cricut

I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. The other css properties help to position and size the content.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
How To Add CSS Background Patterns With SVG's In Squarespace for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. For this purpose, i am following this question:
Css - Free brands and logotypes icons for Cricut
When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
How To Create SVG Animation Using CSS - Hongkiat for Cricut

Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question: The other css properties help to position and size the content. Svg content can be we can also add the svg content using this property and leaving the content property empty.
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.
How To Add CSS Background Patterns With SVG's In Squarespace for Cricut

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty. I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content.
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
Css - Free files and folders icons for Cricut
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file.
For this purpose, i am following this question: Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work.
css - How to add svg icon in rounded bootstrap 4 form input / button? - Stack Overflow for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element. The other css properties help to position and size the content.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
How To Add An Svg Animation To A Video : Cartoon Sloth Family Illustrations : Change the body to ... for Cricut

For this purpose, i am following this question: When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content.
Svg content can be we can also add the svg content using this property and leaving the content property empty. For this purpose, i am following this question:
Add padding to svg background element in CSS - Stack Overflow for Cricut

Svg content can be we can also add the svg content using this property and leaving the content property empty. When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. I am trying to use a svg inside content of :before pseudo element. Is there a way to use svg as content in a pseudo element :before or :after but i cannot make it work. The other css properties help to position and size the content.
For this purpose, i am following this question: Svg content can be we can also add the svg content using this property and leaving the content property empty.
Add Awesome Effects to Images on your Website using CSS Filters | DataReign for Cricut

When you add an svg image using the <img> tag without specifying the size, it assumes the size of the original svg file. Svg content can be we can also add the svg content using this property and leaving the content property empty. The other css properties help to position and size the content. I am trying to use a svg inside content of :before pseudo element. For this purpose, i am following this question:
For this purpose, i am following this question: I am trying to use a svg inside content of :before pseudo element.

